 The following is a guest post by Flatiron alumna Amanda Himmelstoss, originally posted on November 21, 2013 and updated today with new content! You can follow Amanda on Twitter here.
The following is a guest post by Flatiron alumna Amanda Himmelstoss, originally posted on November 21, 2013 and updated today with new content! You can follow Amanda on Twitter here.
After beginning JavaScript last Thursday, I’ve been thinking about the differences between this language and Ruby, which I’ve gotten quite intimate with these last seven weeks at Flatiron School. Coming from Ruby, JavaScript isn’t all that different, yet the syntax is unfamiliar and some logic differs slightly.
Here are the ten differences I’ve found as I continue to learn the languages:
1. typeof vs class
To determine what type of value something is (a number, a fixnum, a string, an Object, an array, etc.), in JavaScript you write typeof and then then the object; in Ruby, you append .class to the end of the object.
2. === vs ==
In JavaScript, the triple equals sign helps determine if two objects are the same exact object (having the same typeof and the same value). For example: 3 === 3 returns true In Ruby, that is accomplished through the double equals. (3 == 3 returns true)
JavaScript has its own double equals, which shouldn’t be confused with Ruby’s: double equals in JavaScript only determines if the values match. For example: "3" == 3 returns true
3. parseInt(); vs .to_i
In JavaScript, to turn a string “10” into the integer 10, you write parseInt("10");. In Ruby, you write "10".in_i.
4. Incrementing and Decrementing
To increment or decrement by 1 in JavaScript, you can write ++ or -- (for example, var x = 2; x++; returns 3. In Ruby, it’s x += 1. You can write this as well in JavaScript (which is useful if you want to increment with numbers other than 1), however, you have the handy ++ and -- as well.
5. Functions
Functions in JavaScript are the same as methods in Ruby. The syntax of declaring a function vs. declaring a method is slightly different. In Ruby, it’s :

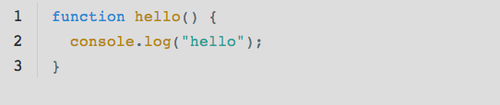
In JavaScript, the same logic can be written as:

6. Objects
Objects (similar to Ruby’s hash), declared as variables, are a way of organizing key/value pairs. For example, var cat = {color: "grey", name: "Spot", age: "12"}; To access the value of an associated key, you can call that on the variable name: cat.name returns "Spot". You can also easily delete a key/value pair by writing delete cat.name. To declare a new key/value pair, write: cat.gender = "male";. This appends this new data point to the end of the Object.
7. Arrays
Both Ruby and JavaScript have Arrays, which are more of less logically the same; however, the Object Array functions (JavaScript) and the Class Array methods (Ruby) have different syntax. For example, to find the index of an element in an array, in JavaScript you write arrayName.indexOf("element");. In Ruby, this is accomplished by array_name.index("element")
8. each
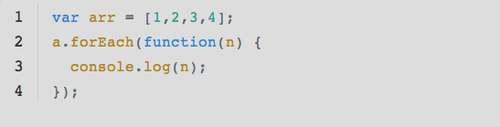
The method each in Ruby is a handy way of iterating through an array of elements in order to change or manipulate them. JavaScript as well as an each function that does the same thing; however, the syntax is slightly different:

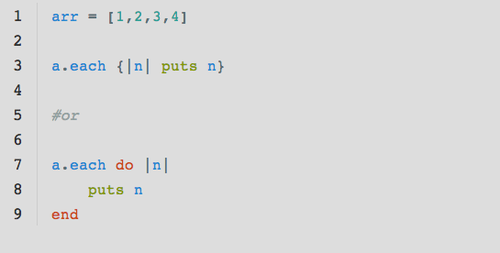
And in Ruby, the same is written as:

9. Falsey Values
One big difference between Ruby and JavaScript is the falsey-ness of certain values. Like in Ruby, null (in Ruby, it’s nil) and false will return false, however, some truthful values in Ruby will return false in JavaScript, like 0, empty strings (""), and undefined.
10. Object Oriented Programming
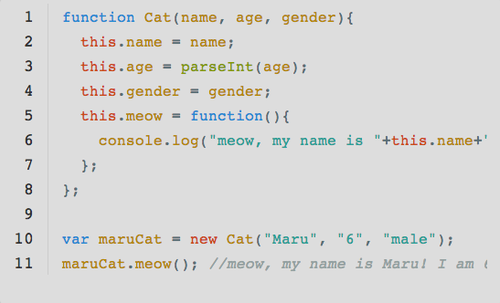
JavaScript, like Ruby, can be object-oriented, meaning that objects, their associated methods/functions, can be neatly contained. In JavaScript, a Prototype is much like Ruby’s Class. To create a new Prototype in JavaScript:

The maruCat object is considered a new instance of the Cat prototype. Prototype is essentially the same as Class in Ruby. Note that this in JavaScript is the same concept as self in Ruby.
Flatiron School’s Dean Avi Flombaum has pointed out the benefits of learning both Ruby and JavaScript. He explains that learning both languages—and starting to recognize the patterns, abstractions, and commonalities between languages, as well as differences like the ones I’ve mentioned above—prepares you to learn even more languages in the future and be a more effective, versatile programmer. You can hear more by watching his online lecture on the topic below.
If you’re interested in seeing the differences and similarities between these languages for yourself, take a look at Flatiron School’s free Intro to Ruby and Intro to JavaScript courses, as well as our new Bootcamp Prep course, which covers both!
Written byFLATIRON SCHOOL
Make yourself useful.

