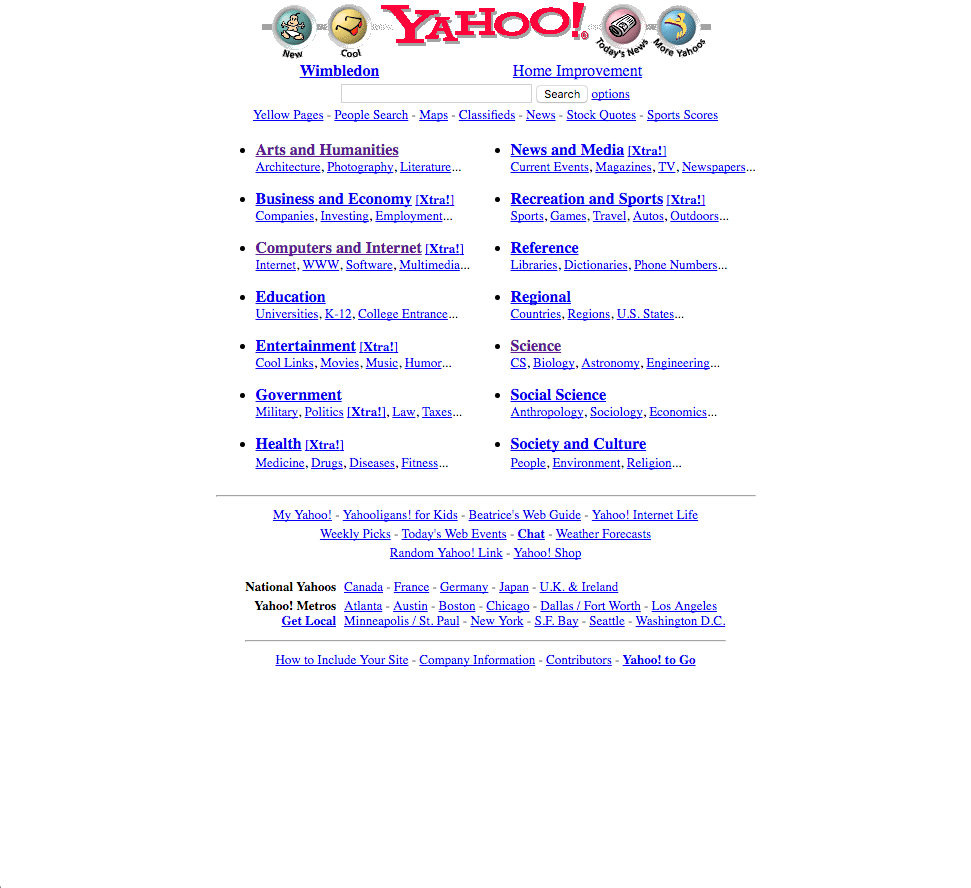
Look around the page and try to identify the different things you see. A stylized headline, different fonts, graphics, links, buttons for email signups, and gifs. Other sites may have interactive elements or cool ways to navigate around the page.
The words you’re reading are laid out in HTML. The spacing and colors you see are defined by CSS. The interactive graphics are the result of JavaScript. But, the user never will never see what’s behind the curtain unless there’s an error. Everything seen by the user is front-end development—here’s what exactly that means.
What is front-end development?
Put plainly: A front-end web developer creates the visual representation of a user’s request within a browser, a need for which began in the mid-1990s with the development of the commercialized internet we know today. There was a time at the very beginning of the World Wide Web where a front-end developer was not yet needed.
The very first website, created in 1991, was equal parts revolutionary and boring. Tim Berners-Lee invented the World Wide Web in 1989 while working as a software engineer at the European Organization for Nuclear Research (CERN). By 1990, Berners-Lee created three fundamental technologies that are still used today—HyperText Markup Language (HTML), Uniform Resource Identifier (URI or better known as URL), and Hypertext Transfer Protocol (HTTP). HTML is the language of the web, the URL serves as the unique address of a resource, and HTTP is the protocol that determines how a resource is retrieved.
Take the quiz: What Coding Course Is Right For Me?
The first website ever consisted of a few links about the world wide web project. While a front-end developer was not needed yet, there was a language and protocol that served as the foundation for more exciting websites to come. HTML tables were an evolutionary step to organize content on websites and graphics added visual appeal in the early 1990s. Early websites were still clunky and unintuitive by today’s standards, but it was an important step in web development.
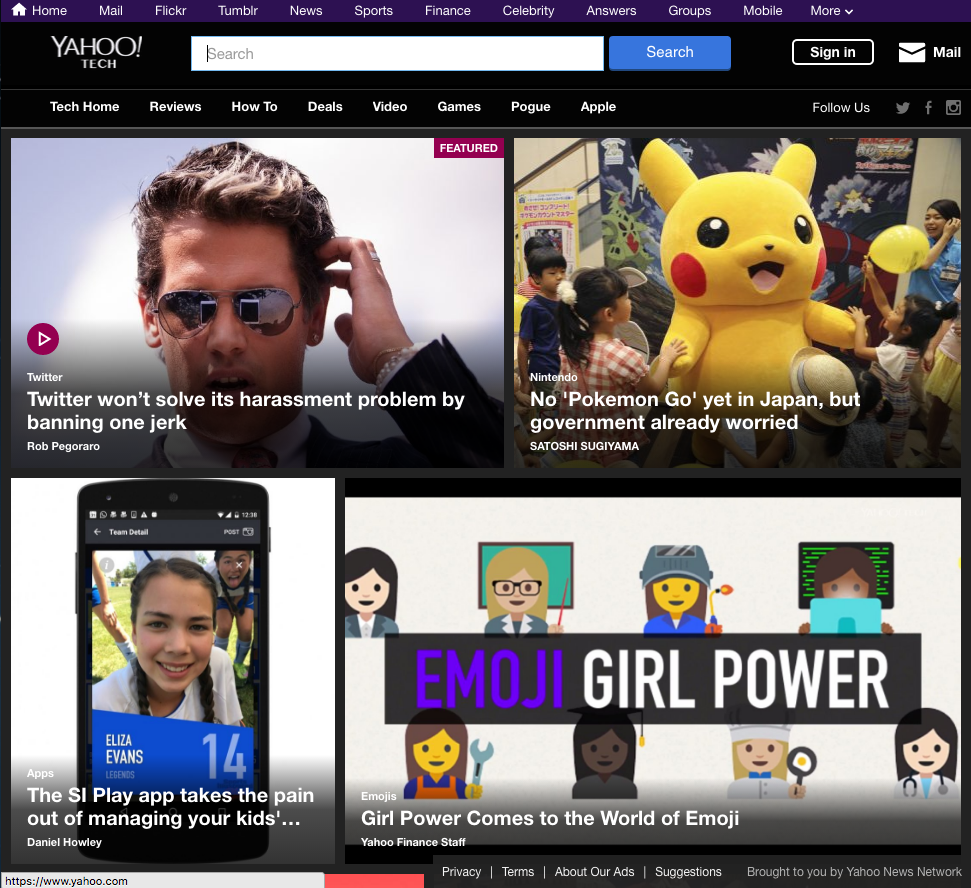
Soon, front-end development would flourish with the introduction JavaScript in 1995 and Flash in 1996. By 1998, Cascading Style Sheets (CSS) were created and all the tools a front-end developer would need were now available to make modern sites.
What does a front-end developer do?
Everything a web developer does ensures a great user experience. All the neat flourishes or seamless page loading is the result of a front-end developer. While a developer may care about a site’s appearance, their job is first and foremost about performance. Front-end developers need to be both creative and technical because they work with both web designers and back-end developers.
Web developers can indeed be designers, but the two are are distinct roles; a web developer brings a designer’s creation to life through various mockups and frameworks. Front-end developers don’t take the photos in a slideshow, but they do create the interface and the different dynamic elements to create an immersive experience.
On our homepage, the graphic enlarges and the text shrinks when you hover over a button on desktop. It’s a subtle stylistic flourish created by a front-end developer.

Another example would be how a site looks on a desktop or on a smartphone. Sites have to be responsive because a user might visit from a desktop, smartphone, or tablet. A good website tailors its user experience to best fit the device’s display and it’s the job of a front-end developer to implement this design.
Front-end developers need to have the imagination to understand how a website will look while having the technical ability to turn a vision into reality. This also has to happen in a completely seamless and intuitive way for the user.
While front-end developers create what a user sees, the back-end developer is working in the background and creating code on a server to fulfill a user’s request.
Front-end languages
How web developers create websites has changed significantly over the last 20 years. Mozilla uses the great visual of a three-layer cake to describe how the languages work together. HTML is on the bottom, with CSS in the middle, and JavaScript on top.
Early web developers using HTML were limited by the language’s inability to handle design or style. HTML defines the structure of a website and basic elements of how a site should look. HTML can be used to make characters appear bold or italicized and which block of text should be a paragraph.
That’s nice if you want a text-based site, but what if you want to change the background color? That’s where CSS enters the picture. CSS is a language that determines how a page should look. Using CSS, front-end developers can code all the stylistic changes in one place without repeating that command every time you want a little style on your site. For example, it takes only a few lines of CSS to turn all our headlines blue.
JavaScript is the final layer of cake and turns a static website into a dynamic experience. If you’ve had the pleasure of surfing the web in the mid-1990s — think AOL CDs and dial-up connections — you know all too well the frustration that comes with waiting for a page to load. If you wanted to do anything on a site, you’d have to wait for it to refresh. Luckily, we don’t have to wait anymore. Thank JavaScript for that.
Now, front-end developers can manipulate web elements without having to wait for a site to load (Imagine waiting for Twitter to refresh every time you updated your feed.) Developers also use front-end frameworks to enhance or simplify JavaScript tasks. The AngularJS framework, for example, let’s developers build single-page web apps efficiently. jQuery simplifies tasks and AJAX adds XML, a markup language, to JavaScript to enable sites to update without refreshing.
While a front-end developer is making all this happen in a browser, a back-end developer is working on the server and database to make the requests a reality. These roles are distinct, but the line has become blurred with the introduction of full-stack developers.
Front-end vs. back-end vs. full-stack
The difference between front-end and back-end involves the user. While a front-end developer uses code to create what a user sees within a browser, the back-end developer uses code to make it all possible on the server side. Every website has a server, database, and other applications, and a back-end developer creates the code that enables these systems to interact with the front end.
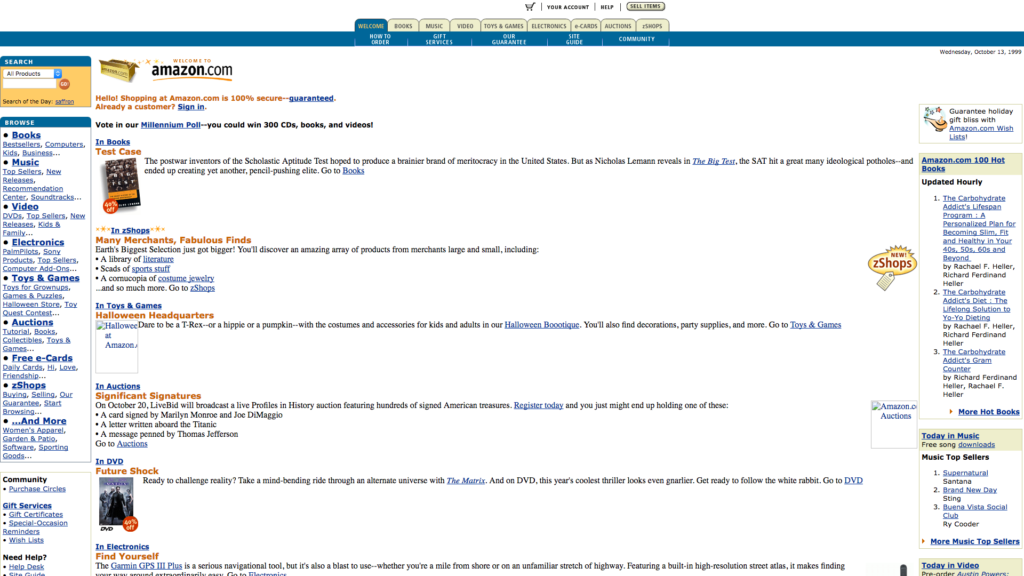
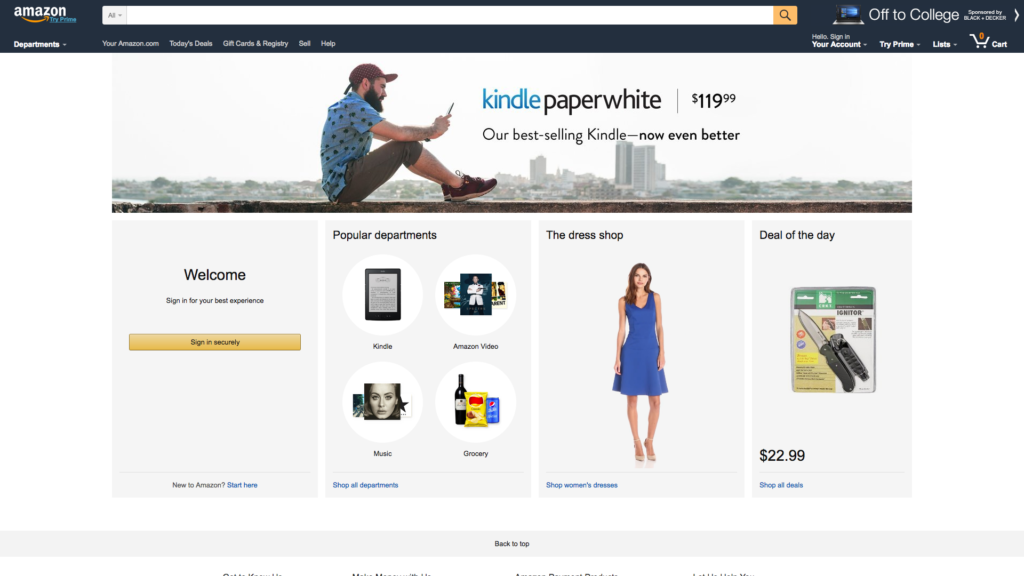
Amazon is a good example of back-end development in action.
You go on Amazon and search for a new shirt. A back-end developer uses server-side language to pull all the information about shirts from a database. That information is then processed in an application and returned to the user through front-end language. In English: you’ll get results for thousands of shirts. If you filter out results based on size, the process repeats. Back-end developers are skilled in Ruby, Python, PHP, and other server-side languages along with database management languages like SQL. While back-end development is more technical than front-end development, back-end developers work hand-in-hand with front-end developers.
More recently, a new type of developer has emerged as startups and smaller companies look to fill their front-end and back-end needs. Full-stack developers have front-end development skills and back-end development skills. They are not experts, but have a general understanding of all the needs from the user-side and server-side. Full-stack developers can work in a hybrid role from the design stage all the way to completion.
How to become a front-end developer
Based on everything you’ve read so far, almost all front-end developer jobs require HTML, JavaScript, and CSS. Framework knowledge, including JSON and jQuery, is also necessary for any web development jobs. Senior front-end job descriptions may ask for experience with PHP or frameworks with server-side templates.
An advanced degree is not required for front-end developer jobs. Most jobs on Glassdoor are looking for practical experience instead of advanced education. An Associate’s Degree is the typical level of education for entry level front-end developers, according to the U.S. Department of Labor’s Bureau of Statistics.
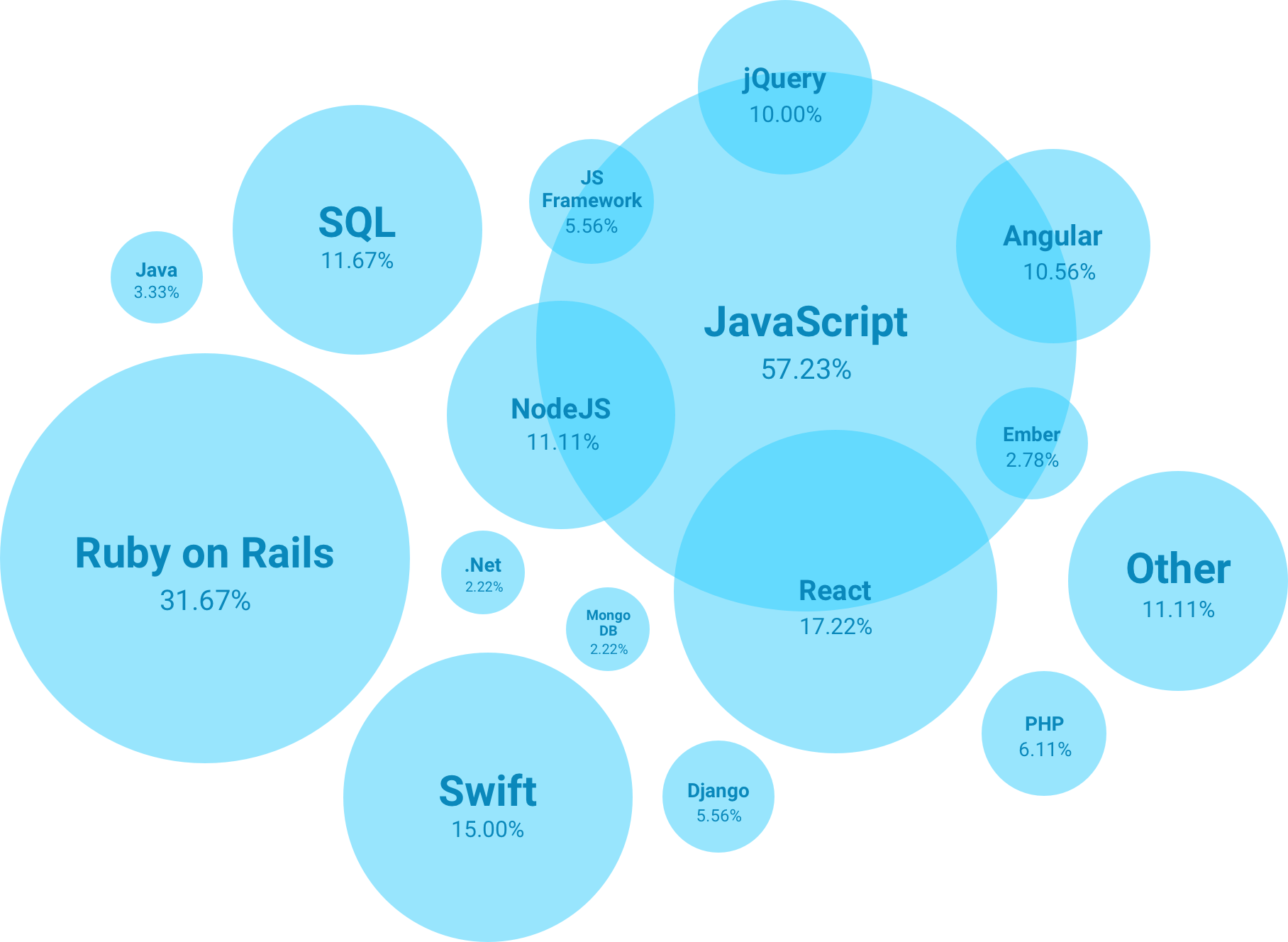
Our own alumni outcomes data highlights which languages students are currently using in their careers.
It’s an exciting time to become a front-end developer and we’re excited about its future even with this so-called “end of the front-end developer” myth.
The death of the front-end developer myth
There are so many ways to set up a website there’s no need for a dedicated web developer. Right? You can select your site template, add some interactive features and you’ll have a functional website in an hour. While it’s easy to create a site, ready-made sites are lacking in ways to customize the experience. Front-end developers make your site stand out from the crowd. In fact, it’s safe to assume any website you consider intuitive and unique is the result of a skilled front-end dev.
Front-end developer jobs are projected to grow by 15% from 2016 to 2026. That’s faster than the average for computer occupations and growth for all jobs. Growth in employment for computer occupations is projected at 13% while growth for all jobs is projected at 7% from 2016 to 2026. The median salary for a front-end developer was $67,990 in 2017, according to the Bureau of Statistics.
Additionally, more sites need to be optimized for mobile. This is a big reason behind the projected growth by the Bureau of Labor Statistics for front-end developer jobs. E-commerce growth is also expected to drive demand for web developers. If this sounds exciting to you, there are many ways to start your front-end development career.
Written byFLATIRON SCHOOL
Make yourself useful.