Imagine you’re a hiring manager and choosing between two candidates for a junior developer role at your startup. Both applicants have similar backgrounds and skillsets. To make your decision more difficult, both performed about the same during their interviews. So, you look online and turn to their online presence or portfolio.
The first candidate’s portfolio is not only well-designed, it has all the crucial elements: examples of her work, a blog, links to her GitHub and Quora profiles, an engaging bio, testimonials, and a note to “Get in touch if you’re looking for a passionate and dedicated front-end developer!”
The other candidate has a site as well, but it’s pretty clear he didn’t spend much time on it—there’s just an email form and a short description of who he is.
You’re almost certainly going to choose the first applicant.
Read on to learn the six crucial components of a highly effective online presence that’ll set you apart from the competition and get you hired.
1. Work Samples
To prove your capabilities to employers, show what you’ve already created. If you’ve got several projects under your belt, that’s awesome—but sometimes beginners get stumped because they don’t have much (or anything!) to include. That’s okay, too. You can always develop something for a fictional client or purpose. Or even better, if there’s a specific company you’re gunning to work for, build something for them. Even if you don’t get the job, it shows your ambition and interest in the industry overall.
Plus, if you’ve got any projects from programming school or ones you’ve done on the side, those are fair game as well.
However, a “Work” page can look a little empty with just one or two projects. Try writing a case study for each project: discuss your inspiration, your work process, and the technologies you used. Incorporate sketches, prototypes, and screenshots of your progress alongside the finished product to take the case study to the next level; not only will these demonstrate you have an established process, it’ll also help potential employers understand how you think as well.
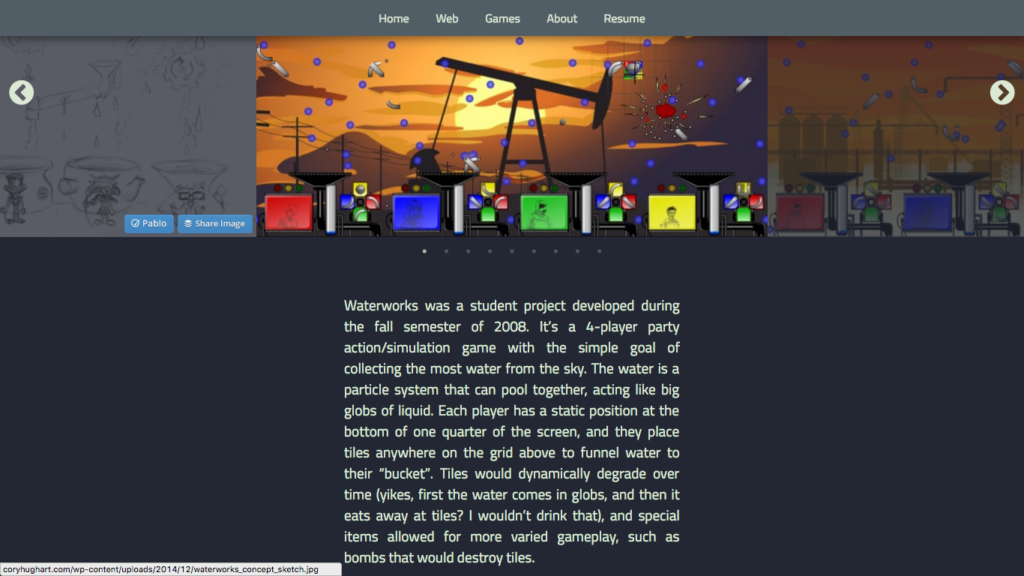
Wondering what a case study might look like? Cory Hughart, a web developer, did a nice job with his:
 It’s worth noting that the projects on your site don’t need to be perfect. Including a project that flopped can actually benefit you, provided you explain what went wrong and how you’d do things differently going forward. Taking a critical approach to your own work makes it clear you’re adaptable, humble, eager to learn—all traits that make you an extremely desirable worker.
It’s worth noting that the projects on your site don’t need to be perfect. Including a project that flopped can actually benefit you, provided you explain what went wrong and how you’d do things differently going forward. Taking a critical approach to your own work makes it clear you’re adaptable, humble, eager to learn—all traits that make you an extremely desirable worker.
2. A Blog
Great programmers know how to collaborate with other team members and can communicate their ideas. This is one of the reasons Flatiron School, for instance, integrates blogging into their programming curriculum – not only does the act of writing help solidify what a student has learned, but it also helps them hone their communication skills.
Adding a blog section to your portfolio will prove to employers that you can clearly express your ideas—making you that much more competitive for jobs and projects. (And don’t worry, you don’t have to be writing Shakespeare-worthy prose!)
A blog also gives you the opportunity to explore your interests. Let’s say your favorite language is Ruby: you could write a post about “10 Reasons I Love Working in Ruby,” or “15 Websites Built With Ruby on Rails,” or even, “Why I Chose Learning Ruby over PHP.”
Jesse Howalter, a freelance web developer, posts a blend of professional and “lifestyle” articles on his portfolio.
Application developer Stephani Moroni, on the other hand, has opted to make her blog less personal, sticking solely to technical topics.
 Both Howalter and Moroni’s approaches are valid, so go with whichever one you’d like.
Both Howalter and Moroni’s approaches are valid, so go with whichever one you’d like.
Social blogging platforms like medium help you connect to others through your writing in no time.
3. Links to Your Other Public Profiles
Linking to your other online accounts is important for a couple reasons.
First, if a recruiter or hiring manager is vetting you, she’s going to be looking at your GitHub and LinkedIn profiles anyway, so you might as well make it easy for her. Second, while some people may never click on your links, simply having them up makes you look more credible. Third, if fellow programmers are browsing your portfolio, giving them quick access to your other accounts increases the odds they’ll follow or connect with you—thus building your network.
While GitHub and LinkedIn are pretty standard, you should link to your accounts on Stack Overflow, Twitter, Behance, SiteUp, Product Hunt, Medium, CodePen, and so forth. Basically, if it’s tech-related and you’re an active user, it’s fair game.
Now that you know which networks to add, consider how you’ll add them. There’s plenty of inspiration around the web.
For example, check out Jason McCreary’s simple approach to sharing his other social profiles.
 Adding icons in your footer is a pretty popular method. It’s unobtrusive and efficient, but easy to find.
Adding icons in your footer is a pretty popular method. It’s unobtrusive and efficient, but easy to find.
You can also use your About or Contact page to share your links.
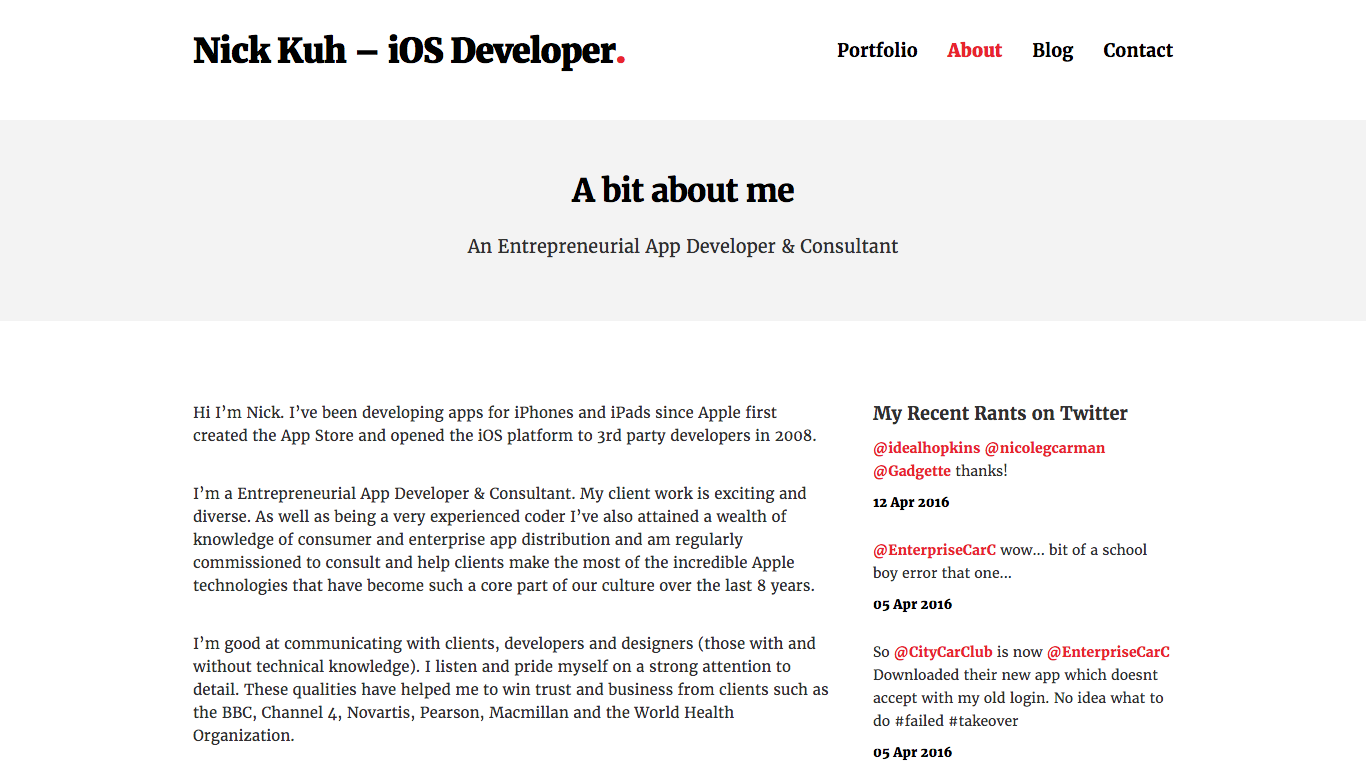
That’s what iOS developer Nick Kuh did. In fact, Kuh got a bit creative and integrated his Twitter feed into the sidebar of his About page.
4. An (Awesome) Bio
Think of your bio as the Sparknotes version of your career. In just a couple paragraphs, you need to communicate who you are, what you do, and why the person reading it should care.
For most people, that translates to your name, your title (i.e., “Interaction Designer), the languages and frameworks you know, and how you got into programming.
But although your bio should be relatively short and concise, that doesn’t mean it can be boring. An engaging “About Me” section will make people think, “I want to work with this person!” or “I want to meet them!”
With that in mind, don’t be afraid to incorporate some personal details.
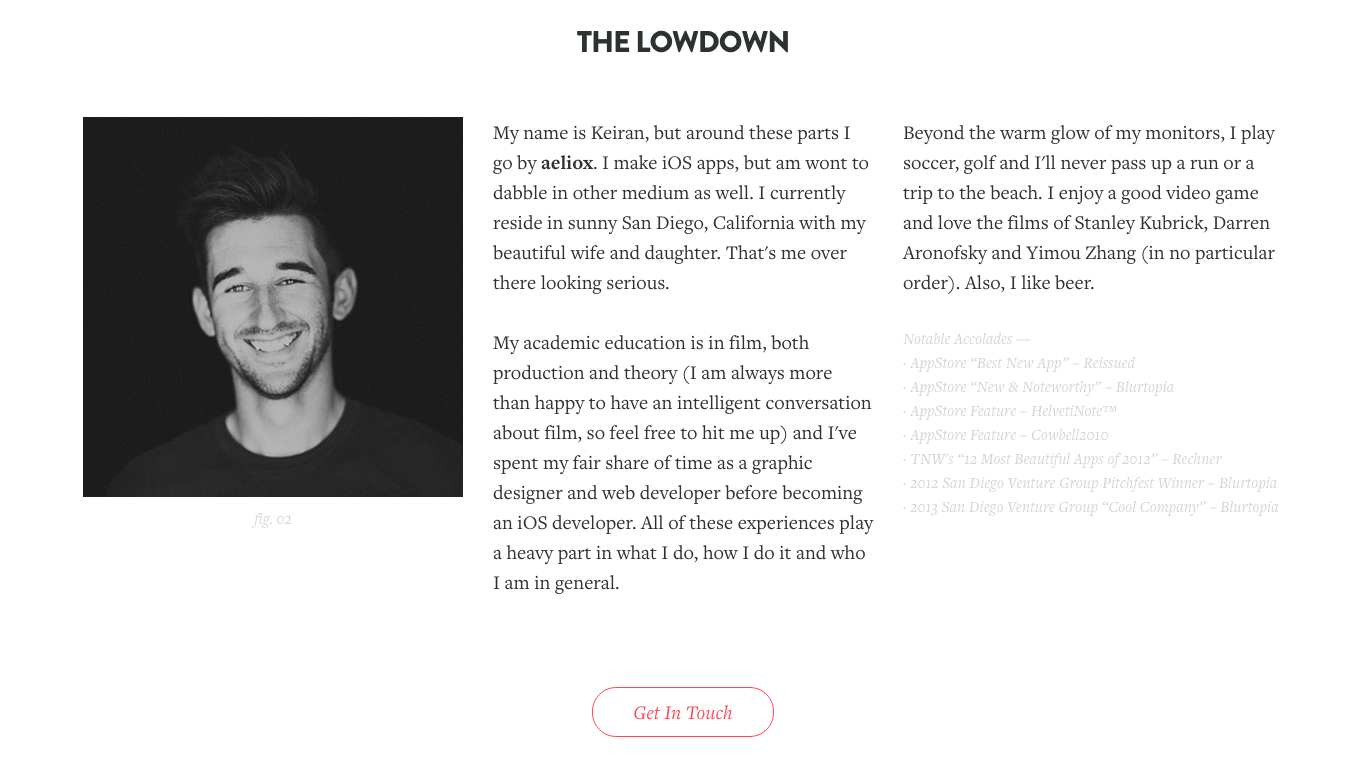
Keiran Flanigan’s bio (cheekily titled, “The Lowdown”) serves as a great example.
 In three paragraphs, Flanigan tells the reader:
In three paragraphs, Flanigan tells the reader:
- He makes iOS apps
- He has experience in graphic design and UX
- He has a background in film
However, he also weaves in less resume-esque facts, like:
- He lives in “sunny San Diego,” with a “beautiful wife and daughter”
- He loves playing soccer, golfing, running, and going to the beach
- He enjoys video games and movies by Stanley Kubrick, Darren Aronofsky and Yimou Zhang
- He likes beer
It’s hard not to feel a personal connection to Flanigan after reading his bio.
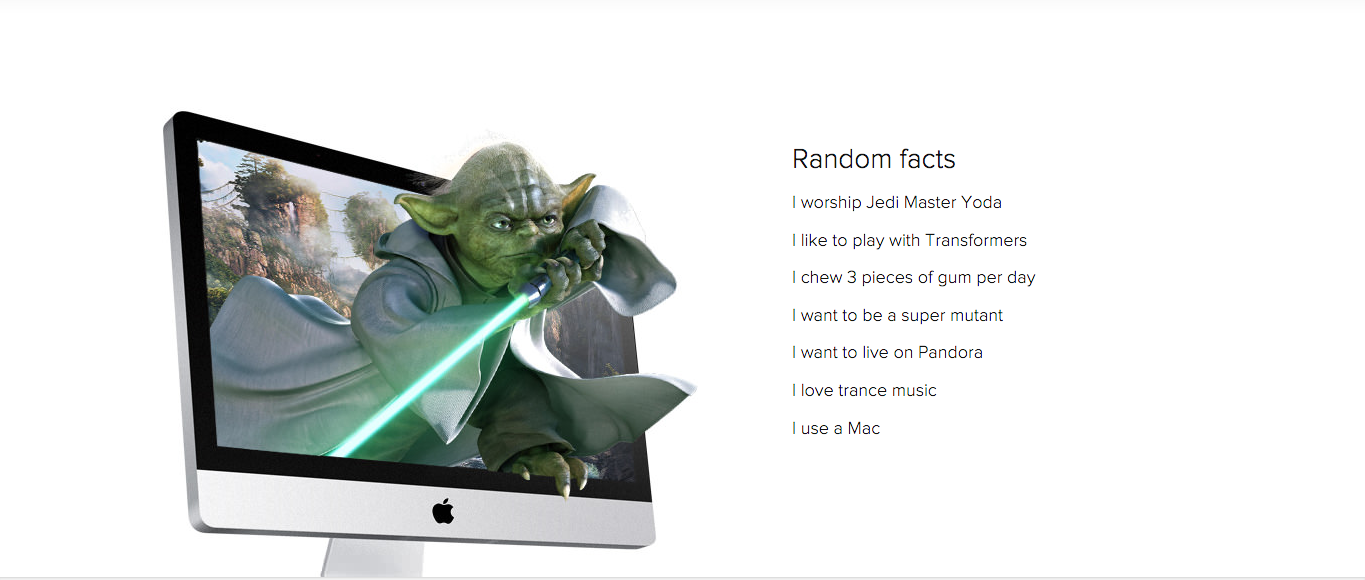
Like Flanigan, Adham Dannaway gives you a feel for his personality by sharing some of his idiosyncraticies.
Yet he chose to separate them:
This technique lets anyone who’s not interested in learning that, say, Dannaway listens to trance music skip over the random facts.
One last thing: you definitely don’t want to insert a diary’s worth of personal details into your bio, so maintain a 3:3 or 3:2 ratio of “resume” facts to fun ones.
5. Testimonials
To instantly show your audience that you’re a reliable, skilled, and committed team member, use testimonials.
It’s much easier for veteran programmers to get testimonials than junior developers; after all, they usually have many years’ worth of coworkers, bosses, and clients to call on. However, when you’re fairly inexperienced, you’ll need to think outside the box.
Let’s say you’ve gone to programming bootcamp—you could ask for testimonials from some of the members in your study group or students who’ve reviewed your code. You can also request recommendations from instructors.
Perhaps you haven’t gone to programming school, but you’ve worked on projects with other programmers. Why not see if they’d be willing to write you a testimonial? And of course, once you’ve landed your first role, you can collect testimonials from the other developers on your team, clients, and your boss.
LinkedIn is a great place to house recommendations from colleagues and managers about your work – and is probably the first place a recruiter will look.
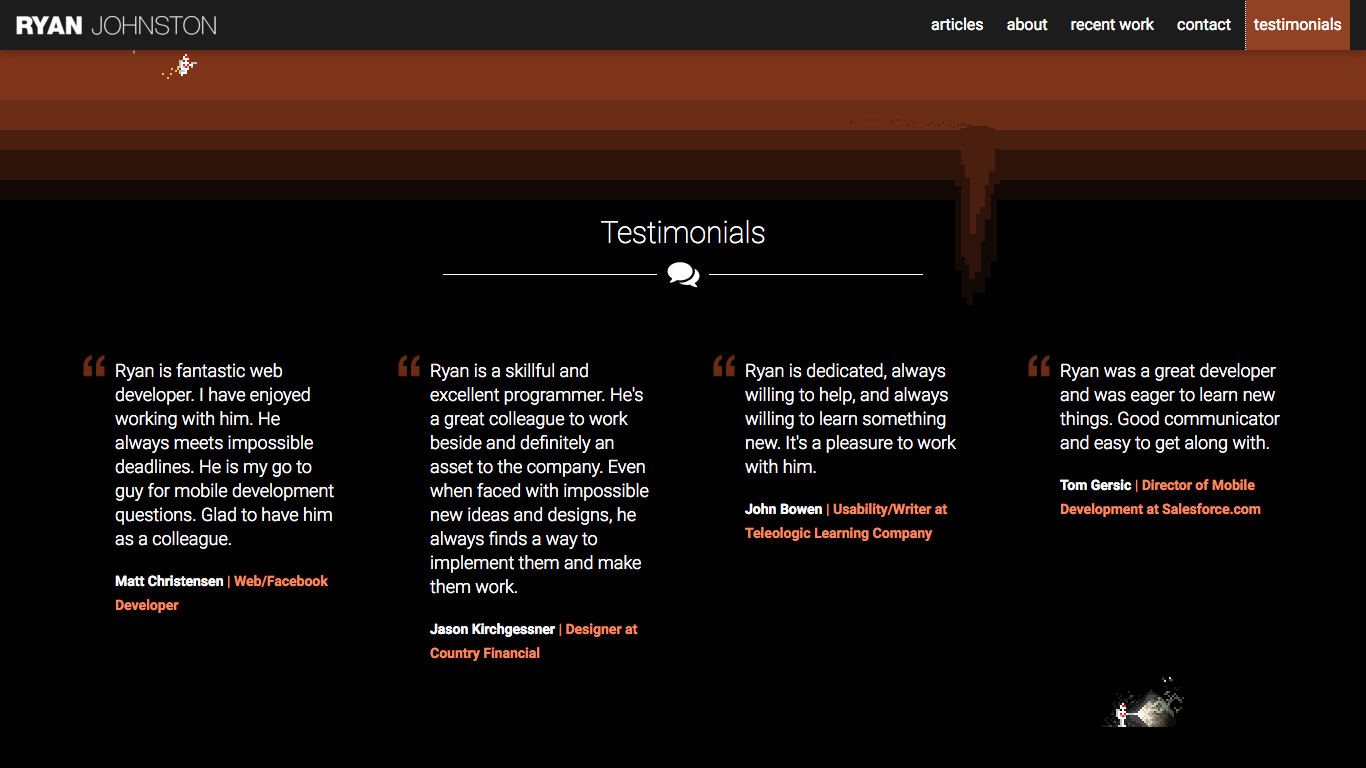
But to give you an idea of what a well-done testimonials section looks like, here’s Ryan Johnston’s take.
The quotes are fairly brief, ensuring site visitors won’t get bogged down in long, rambling descriptions. In addition, they’re specific: Johnston isn’t just a “fantastic web developer,” he also “meets impossible deadlines” and is “eager to learn new things.” The more detailed and less generic your testimonials are, the better (which may require asking your recomendees to highlight particular traits or experiences).
6. A Call to Action
Even the most impressive portfolio isn’t complete without a clear call to action (or CTA). In other words, now that you’ve shown people what you’re capable of, you want to give them something to do next.
If you’re trying to get a job, your CTA might say, “I’m currently looking for new opportunities. Please get in touch!”
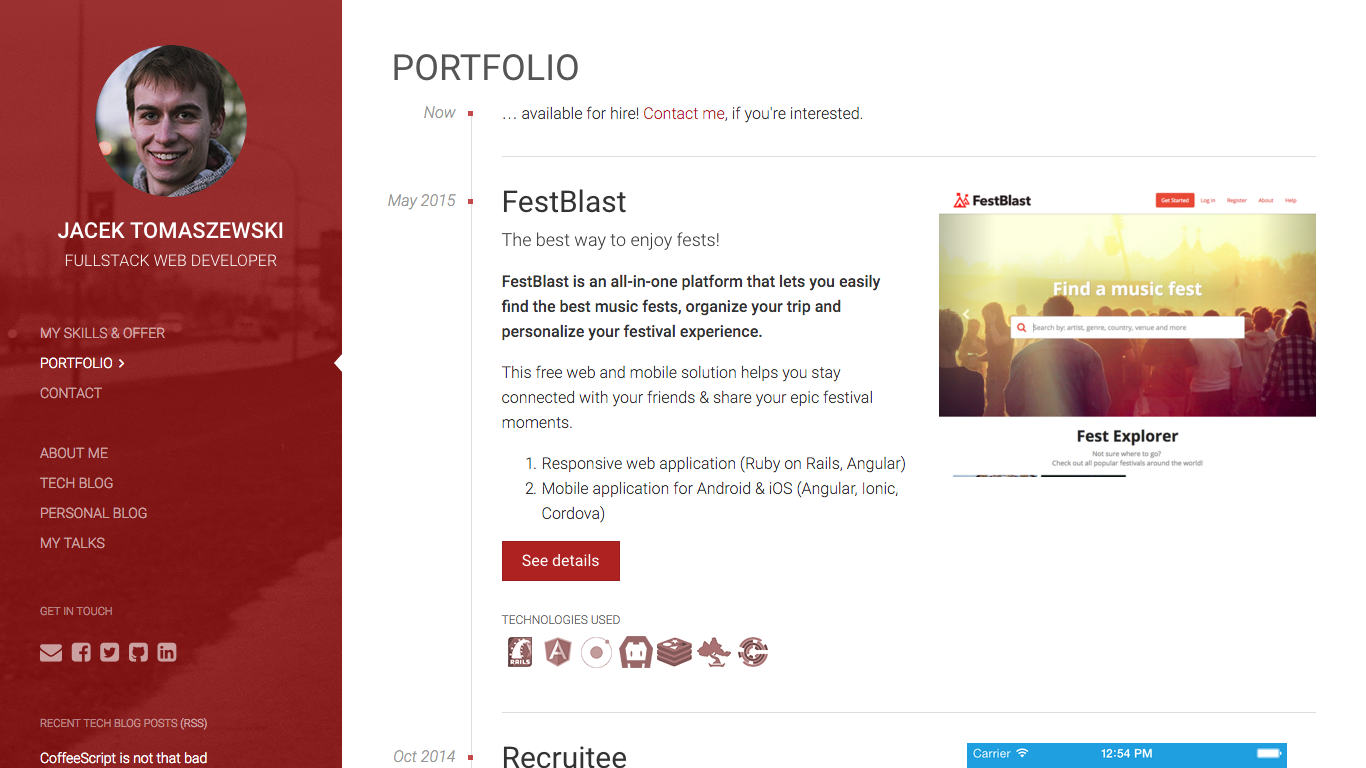
Full-stack developer Jacek Tomaszewski has integrated his CTA throughout his portfolio, making its purpose crystal-clear.
Tomaszeswki cleverly used a timeline view to show off his projects. The timeline ends with his CTA.
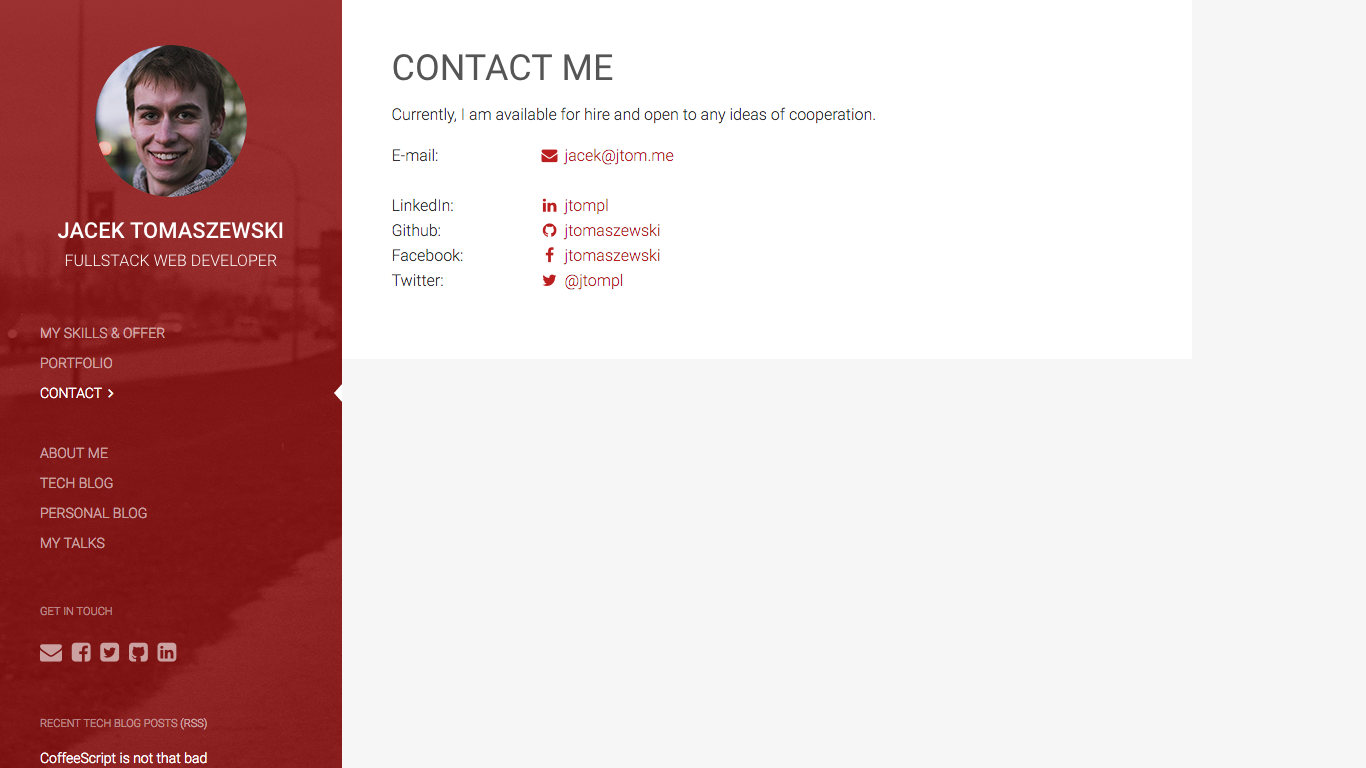
On his Contact page, Tomaszewski reiterates his availability for hire.
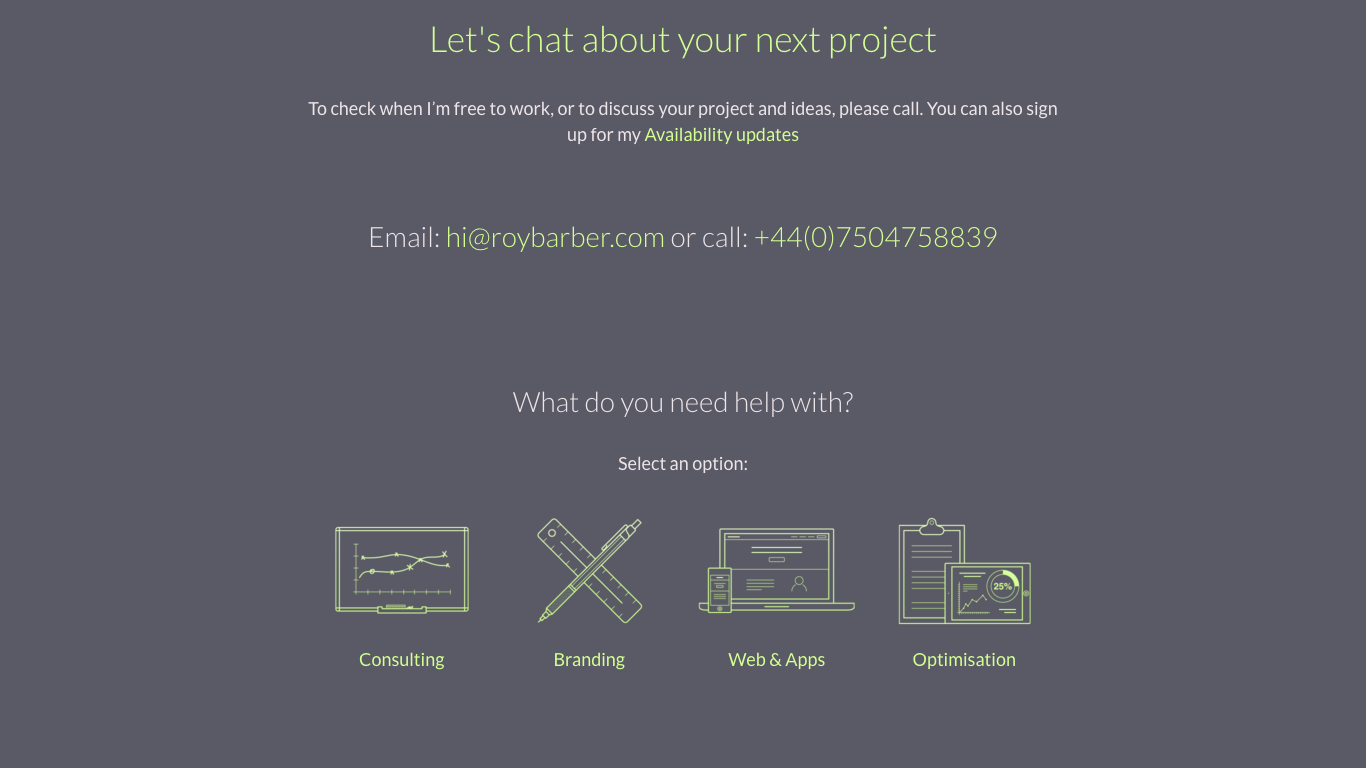
You’ll want to tweak your CTA slightly if you’re looking for freelance work, rather than a full-time position. Freelance front end developer Roy Barber hits a home run with the CTA on his Contact page:
 Not only is Barber’s CTA explicit (“call me to see when I’m available”), he even includes a link to sign up for availability updates.
Not only is Barber’s CTA explicit (“call me to see when I’m available”), he even includes a link to sign up for availability updates.
You may want to follow Barber’s lead on including an email address, rather than a generic contact form. Most prospective employers, clients and collaborators would rather send you a message to your inbox than fill out a box.
Final Thoughts
If you include the right elements on your personal site, you’ll let employers visualize—literally—what you can do. Take advantage of this opportunity, and build a great portfolio!
This post was written by Aja Frost who covers business, tech, productivity, career, and sales. Check out her website and say hi on Twitter.